What is CSS Framework?
![CSS Grid]()
In software development, those who create applications often rely on a set of frameworks that help standardize things. In web design, a framework is a package that consists of pre-built files that make web design and front-end development faster and easier.
CSS frameworks are extremely popular among web designers because they lay out the foundation of a site for them. These frameworks often include the code that provides:
- A CSS reset to ensure the different browser rendering of HTML will not overwrite your stylesheet
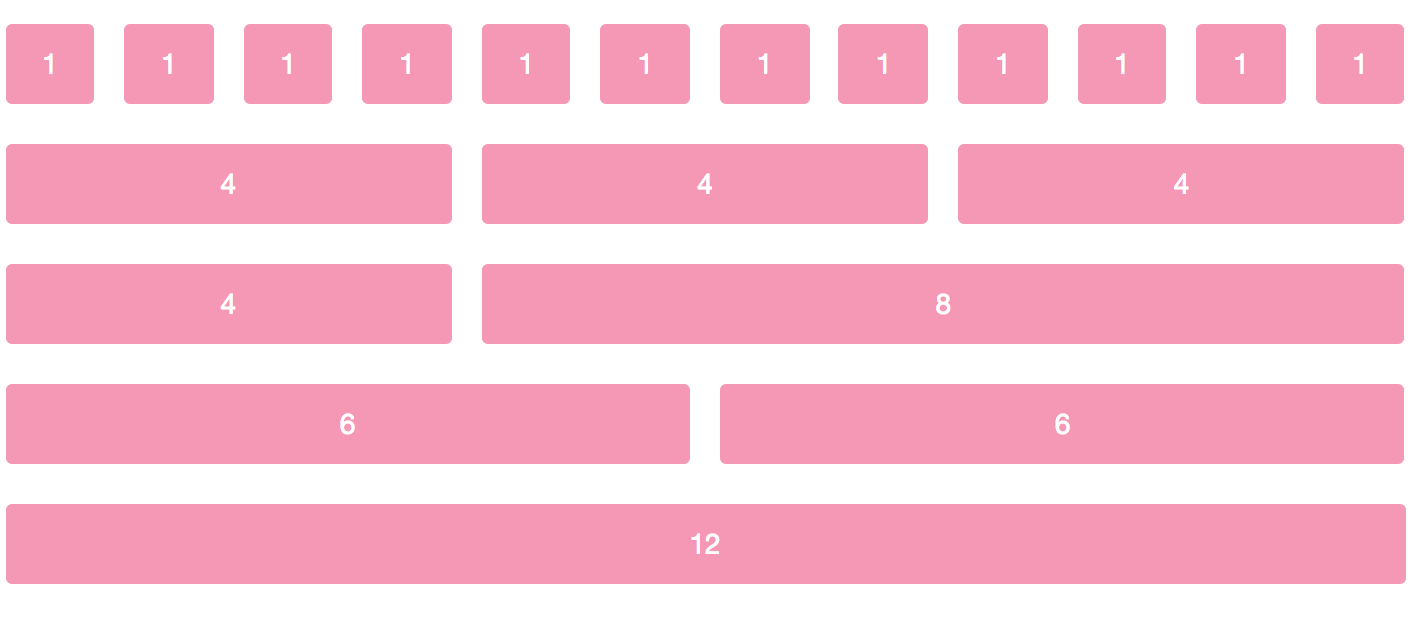
- A grid layout to assist with responsive web design
- The typography elements
- Icons
- Styling for visual elements like buttons, forms, and tooltips
Many frameworks include additional elements such as JavaScript functions or GUI elements to help with the front-end development of web applications.
3 Major Advantages of CSS Frameworks
If using a style sheet for your website helps speed up design time, imagine what having all the core design elements built for you would do? That’s right. It makes it even easier and faster to build web content.
1. Faster development times
This is why many designers use CSS frameworks for their work. With the basics already taken care of, all you need to do is change the visual stylings to meet your needs.
2. Tried and tested code
Another advantage of using a CSS framework is the fact that you know the code works. Thousands of designers use the top frameworks, and they have tested and vetted everything already. There should be no issues with functionality or compatibility.
3. Follow proven design best practices
Finally, CSS frameworks encourage good design and good coding practices. Using their grids makes it easier to organize media and content on your site in a visually appealing way. Referencing well-documented code helps instill best practices in your own work. And seeing what clean CSS look like can help make you a better designer.
List of 30 Most Notable CSS Frameworks
A Closer Look at the Best CSS Frameworks
If you think using a CSS framework is right for you, then you’re going to have to decide which one to use; and there are hundreds to choose from.
So to save you time and increase your chances of finding the right one, we have listed some of the more popular frameworks below along with a brief review of them to help you decide.
![CSS Bootstrap Framework]()
Bootstrap, originally developed by Twitter in 2011, is the most popular of the CSS frameworks with over 116,000 stars on GitHub. Its use by Twitter for consistency across their products is not the only reason for its success, however.
Built with the core principle of being a mobile-first framework many web designers turn Bootstrap to produce a strong core for their responsive web design projects.
Some of the advantages of Bootstrap include:
- Responsiveness
- Modularity
- Inclusion of starting templates and layouts
- Large community for support and learning
- Large number of third-party plugins available
On the downside, Bootstrap’s GUI Customizer is basic. For example, it does not include a color picker so you will need to know the color values and enter them manually when making changes. The documentation for Bootstrap is also not as strong as some of the others on this list.
![Semantic UI CSS Framework]()
Released in 2013, Semantic UI focuses on tying natural language principles into the framework to make the code easier to read and understand. With over 37,000 stars on GitHub, it’s the second most popular CSS framework available.
Some of the pros to the Semantic UI framework are:
- Use of the Font Awesome icon set, although some designers may find these overused
- Responsiveness
- Modularity
- Inclusion of starter templates
- Excellent documentation
- Tutorials for customizing and creating themes
As for drawbacks to this framework, there is no GUI customizer included. All customizations require manual editing. Also, there are no extras or add-ons available.
![Foundation CSS Framework]()
The Foundation framework from Zurb claims to be, “the most advanced responsive front-end framework in the world.” Built in 2011, it has had some time to mature into a rather advanced framework.
This framework combines some of the aspects of the first two on this list: semantic language focus for clean markup with a mobile-first mentality.
With over 26,000 GitHub stars, Foundation lies in the middle of the pack in terms of popularity. However, it boasts some good features including:
- Excellent tutorial and learning center
- Certification program to show mastery
- Good starter themes
- Email framework for newsletters, marketing collateral, and other email needs
- Unique icon-set from Foundation
- Business focused
- Responsiveness
- Modularity
While Zurb’s Foundation does offer excellent learning resources, the documentation is not as strong on their site. There are multiple third-party resources available though. The GUI customizer is also rather basic, equaling that of Bootstrap.
![Pure CSS Framework]()
Created by Yahoo! in 2013 Pure relies on minimalism as its focus. With over 17,000 GitHub stars, this framework is popular in part because it is so lightweight and encourages customization.
To give you an idea of how bare bones Pure is, there is no icon-set included in the framework. You can use Font Awesome if you choose, but nothing comes pre-configured with the download.
As far as the pros are concerned, Pure offers:
- Basic starter templates
- Small file size
- Responsiveness
- Modularity
- Clean framework for designers who only need specific components
- Basic GUI skin builder
While some see the minimalist approach as a benefit, beginners will likely see this as a drawback. Other cons to Pure are the documentation, which is not too strong, and the fact that there are no add-ons or extras available.
![UIkit CSS Framework]()
The final CSS framework we’re going to look may be only approaching 11,000 stars on GitHub, but it has a lot to offer. Developed in 2013 by YOOtheme, UIkit focuses on, “developing fast and powerful web interfaces”. Most beginners will find this a solid starting place due to the large library of themes and templates.
The other pros that UIkit offers include:
- Responsiveness
- Modularity
- Unique icon system, using SVG, that is continually growing
- Available extras and add-ons, however, they do charge for the Pro version
- An advanced GUI customizer for the available themes and templates
Some of the negative aspects of UIkit include the need to purchase a membership for access to the advanced features in the Pro version. For beginners working with Joomla! or WordPress this may be a wise purchase. Also, the documentation is not as strong as the others on this list.
Conclusion
There is no question that CSS takes web design to the next level. This is even easier when you employ a solid framework as the foundation of for your code.
Remember, though, that when you work with a framework you want to customize it as much as possible. The last thing you want is for your website to look like every other site built with the same framework by a designer who didn’t make any changes to it.